This post showcases 8 simple timeline components coded with Tailwind CSS that you can copy-paste now into your project

florian-lefebvre
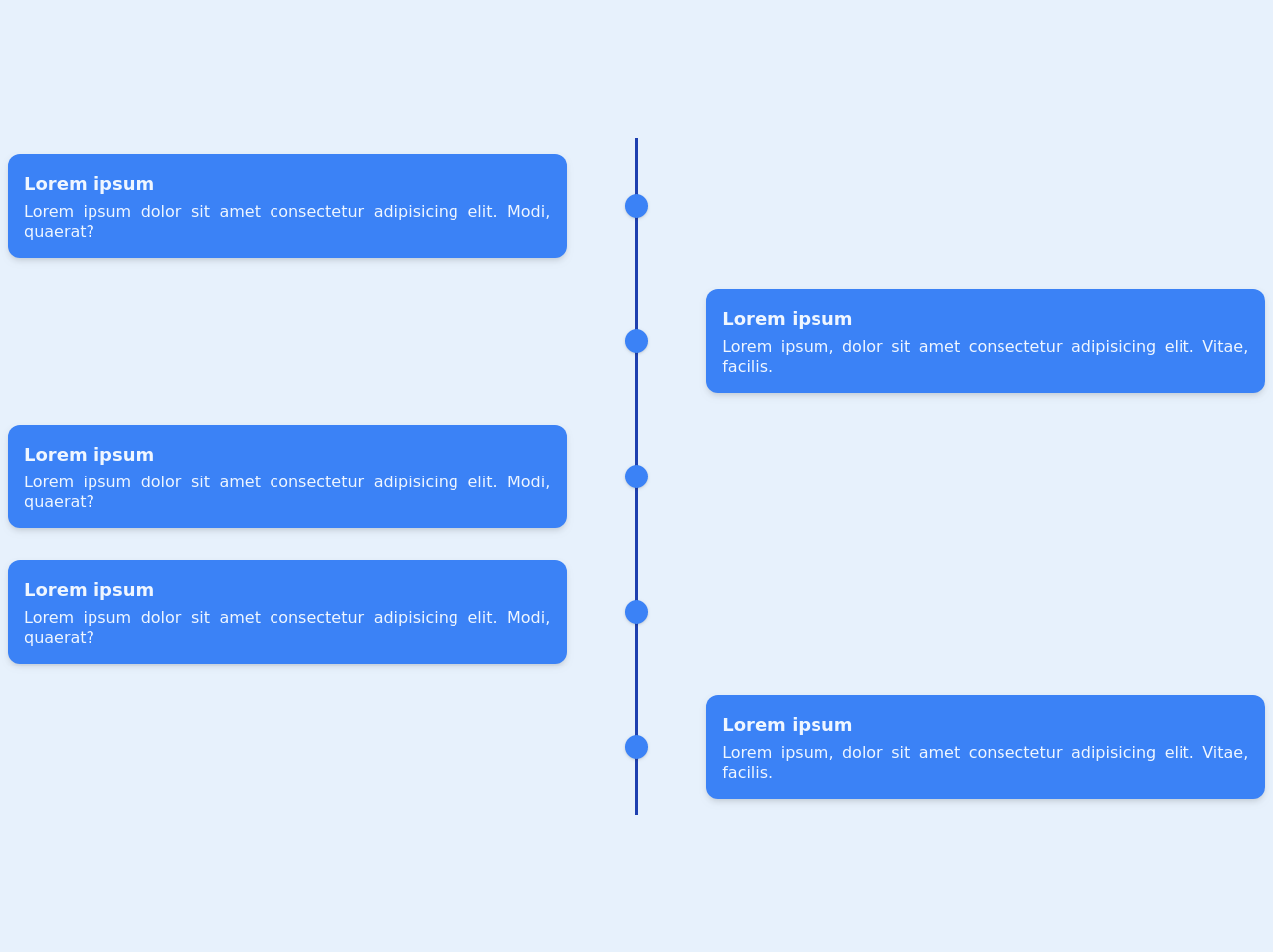
Responsive vertical timeline
A responsive timeline created using CSS grid and flexbox.
Features:
Responsive: Yes
Tailwind Version: 2.0.2
Made with:
Browser Compatibility:






vacjet
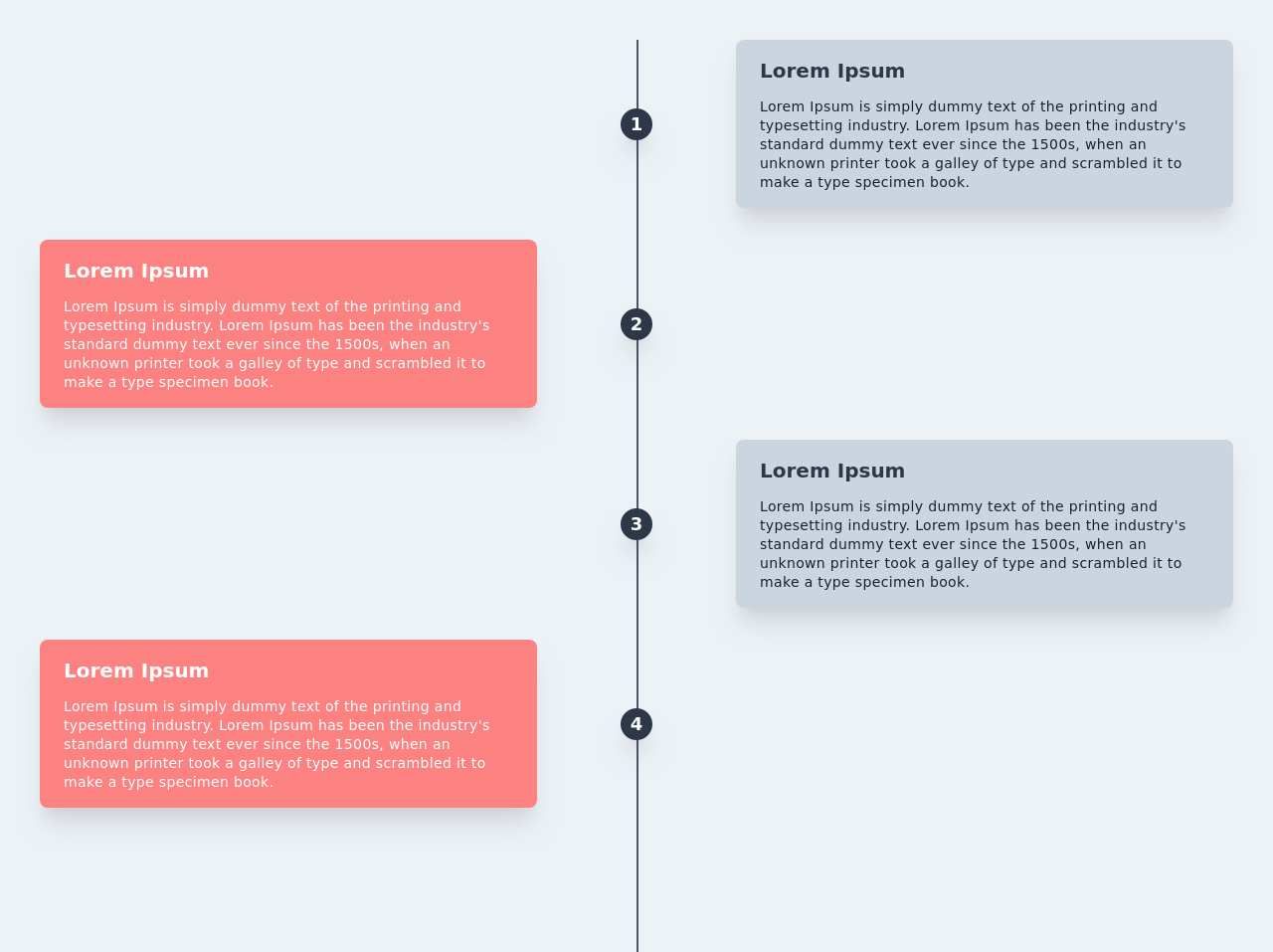
Vertical Timeline
Vertical Timeline made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






tailwindcomponents
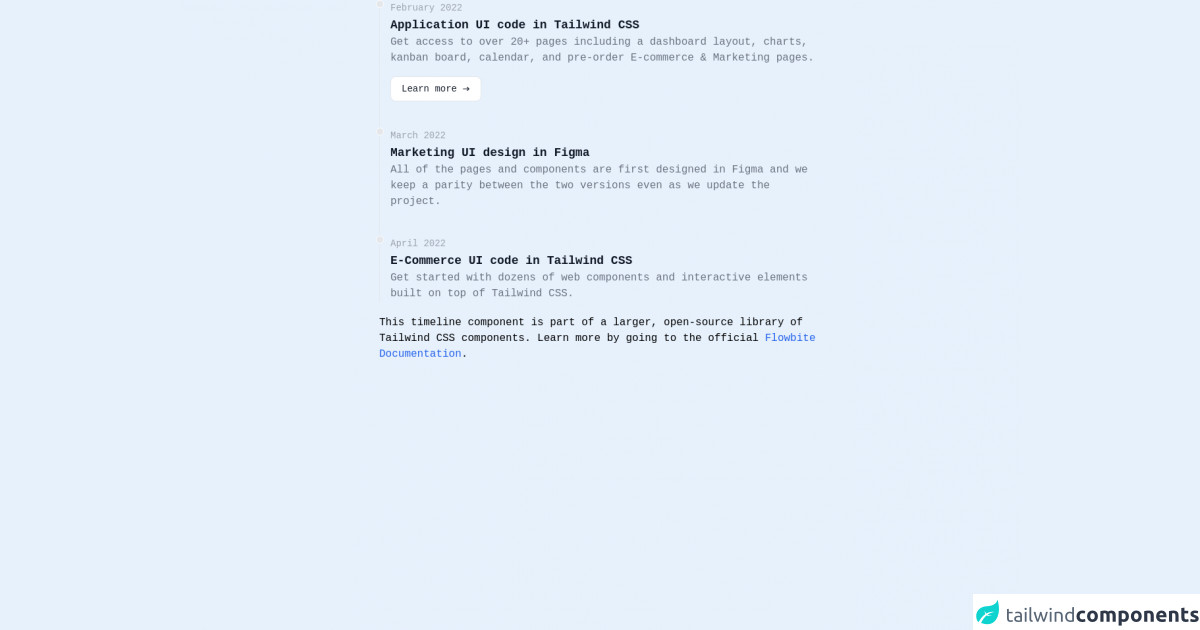
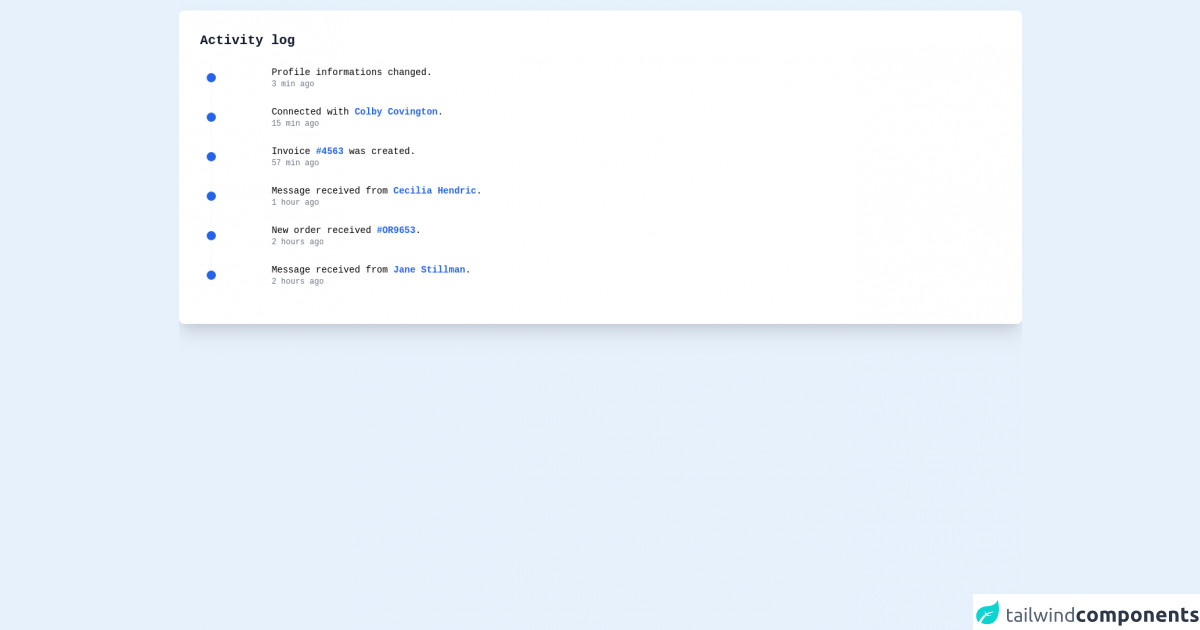
Tailwind CSS Timeline
Use this timeline component to show items in a chronological order flowbite.com/docs/components/timeline/
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:







Anonymous
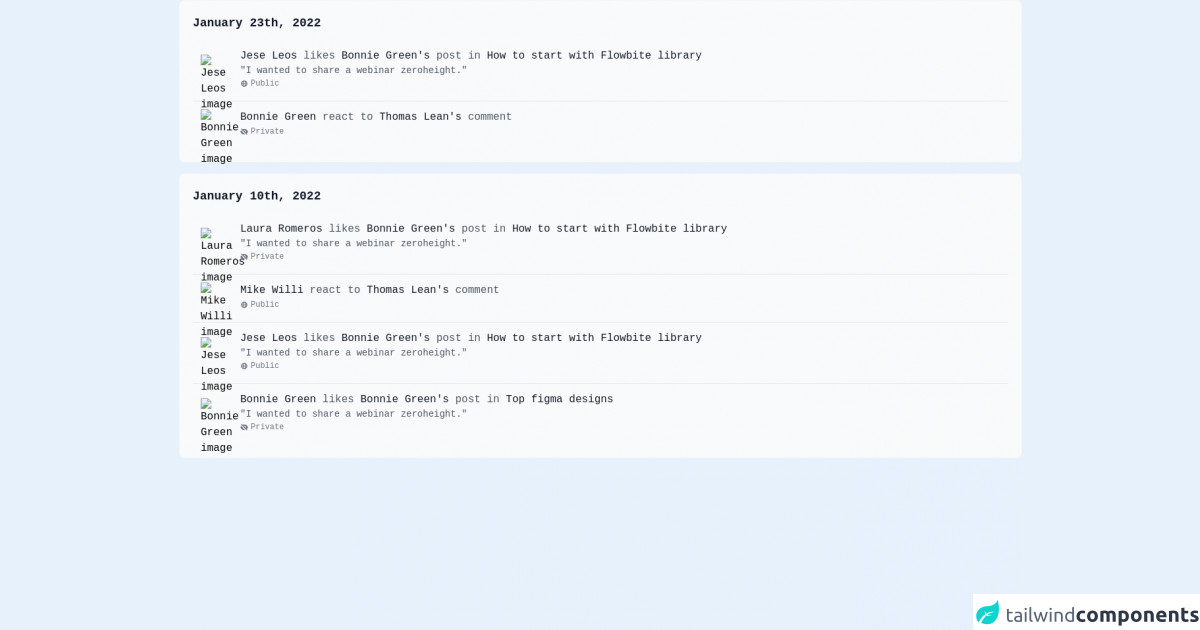
Tailwind CSS Grouped Timeline
Grouped timeline with images made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






ahampriyanshu
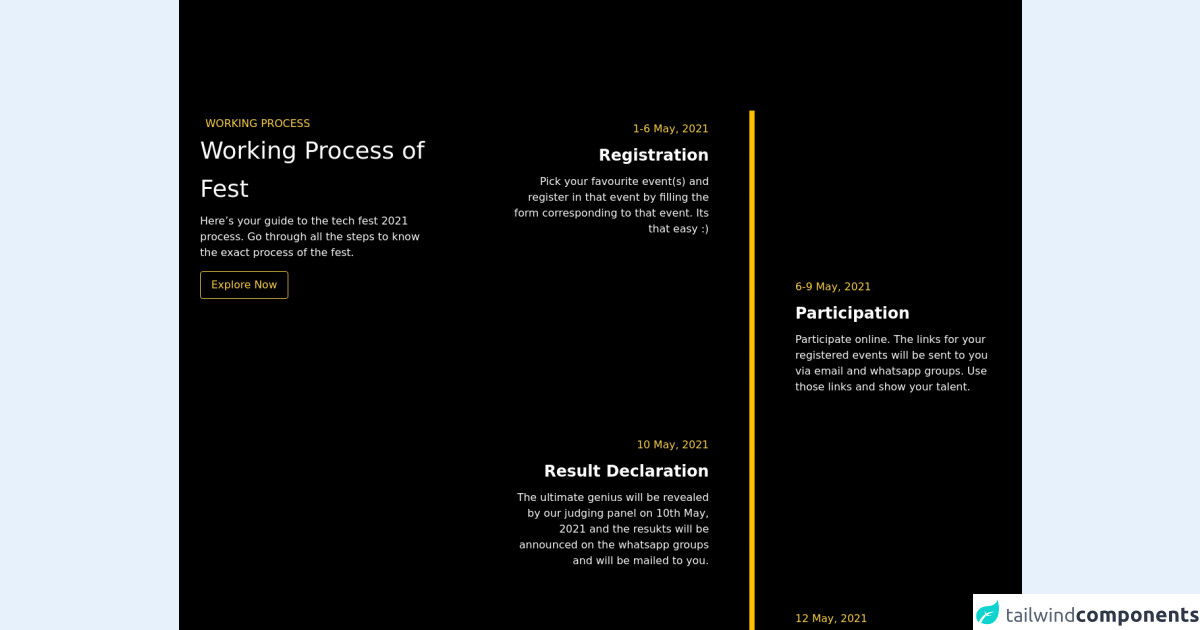
Events Timeline
Resposive events timeline with sticky heading
Features:
Responsive: Yes
Tailwind Version: 2.0.3
Made with:
Browser Compatibility:






joker banny
Tailwind CSS Timeline
Simple timeline design made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






rezakurniawan17
Simple Vertical Timeline
This is my simple example vertical timeline using flexbox, maybe help you to make another great timeline.
Features:
Responsive: Yes
Tailwind Version: 1.9.0
Made with:
Browser Compatibility:






Dzaky Widya Putra
Youtube - Home Timeline
Youtube - Home Timeline
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility: