Get ready to set the tone for the page with these 9 easy-to-use hero sections. Copy-paste them directly in your Tailwind CSS project.

Armando99Rdz
Card hero section
Card hero section
Features:
Responsive: Yes
Tailwind Version: 1.9.6
Made with:
Browser Compatibility:






wahyusa
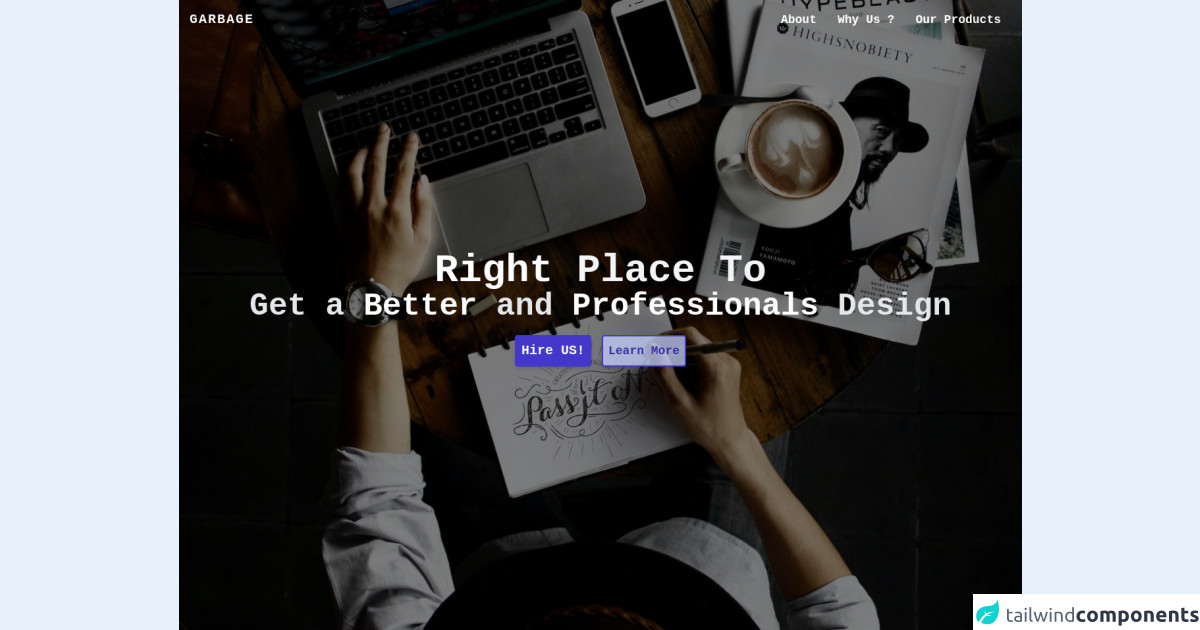
Centered Hero Header
Simple big readable hero header, with background image that should be responsive, you may need to add other breakpoint to get better readable text on mobile device under 425px
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






Tailus UI
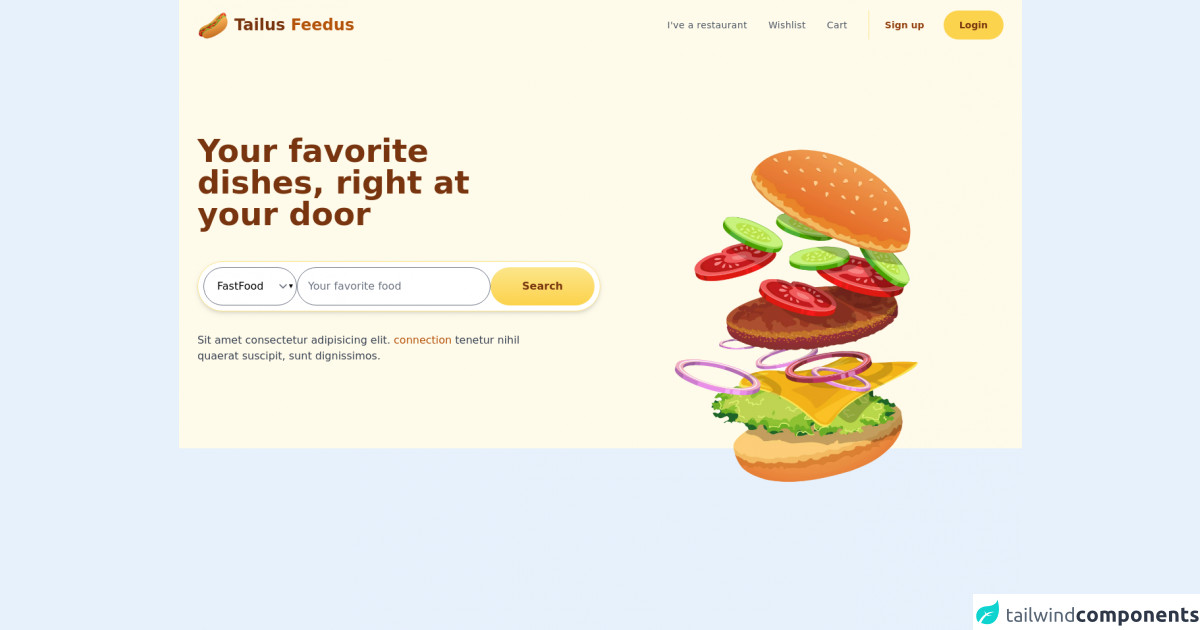
Food delevery hero section
Food delivery hero section with form, find more free hero sections on tailus.io/blocks/hero-section
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






khatabwedaa
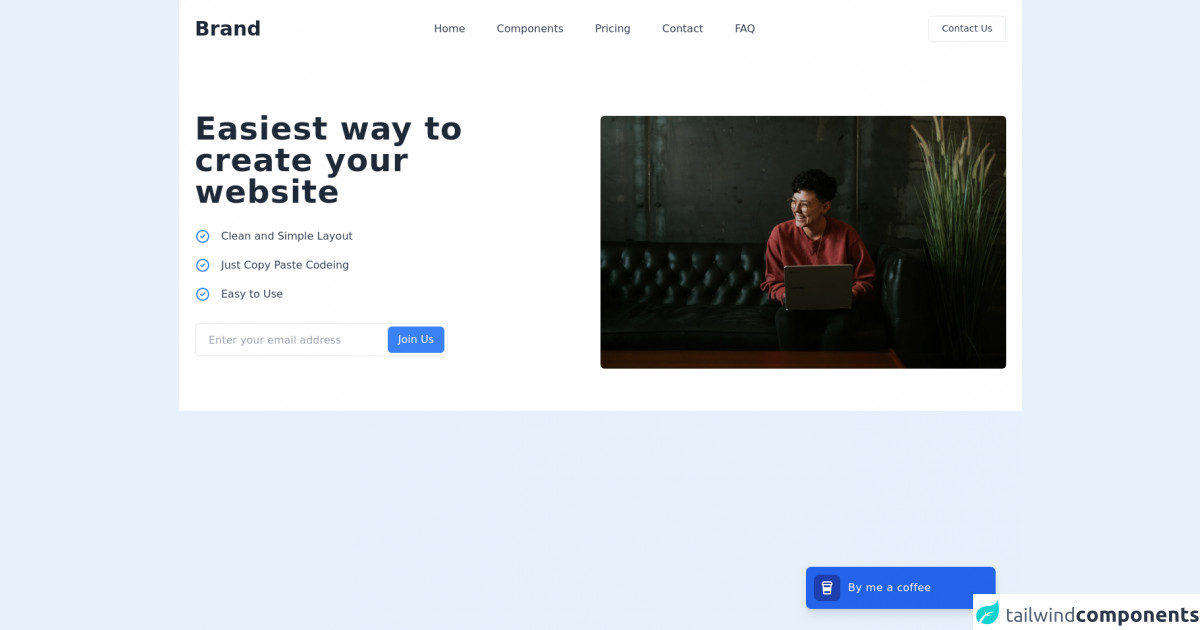
Hero With Image
Hero With Image form merakiui.com
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






grinmorg
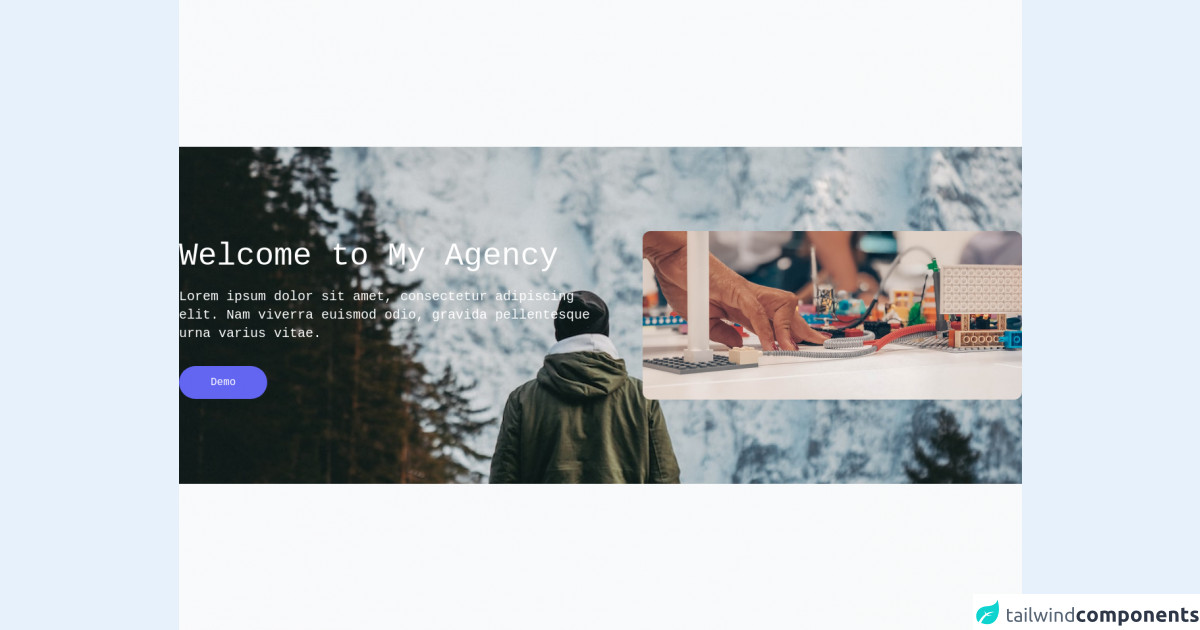
Hero section with right image
Hero section with a right image made using Tailwind CSS. Random photos, reload the page to update the images.
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






Tailus UI
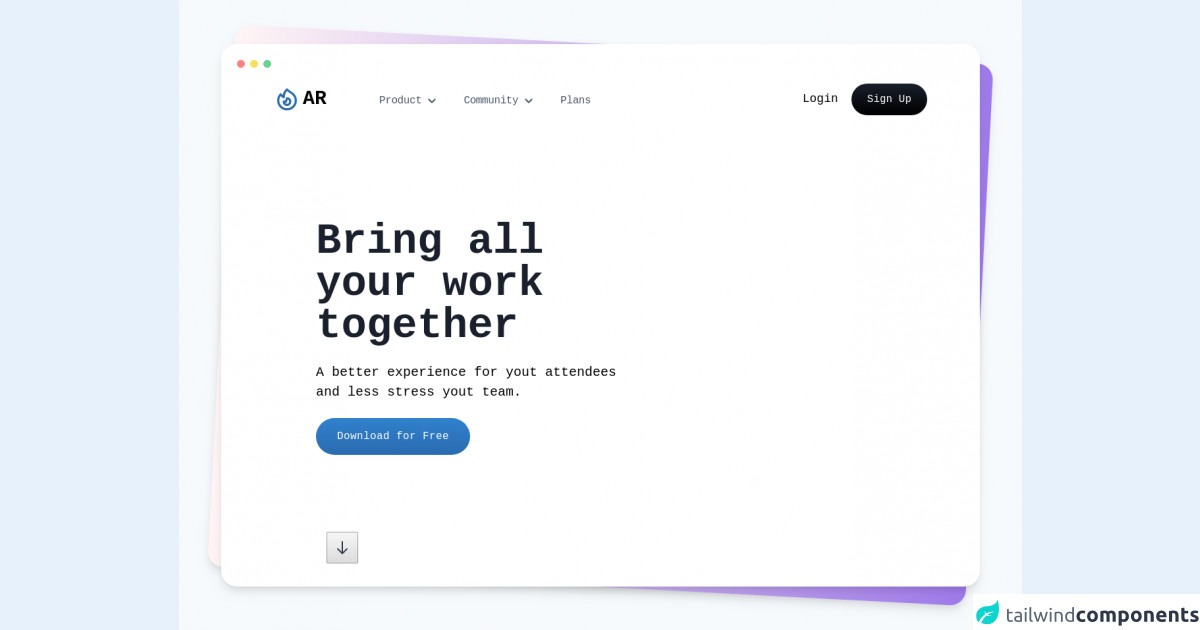
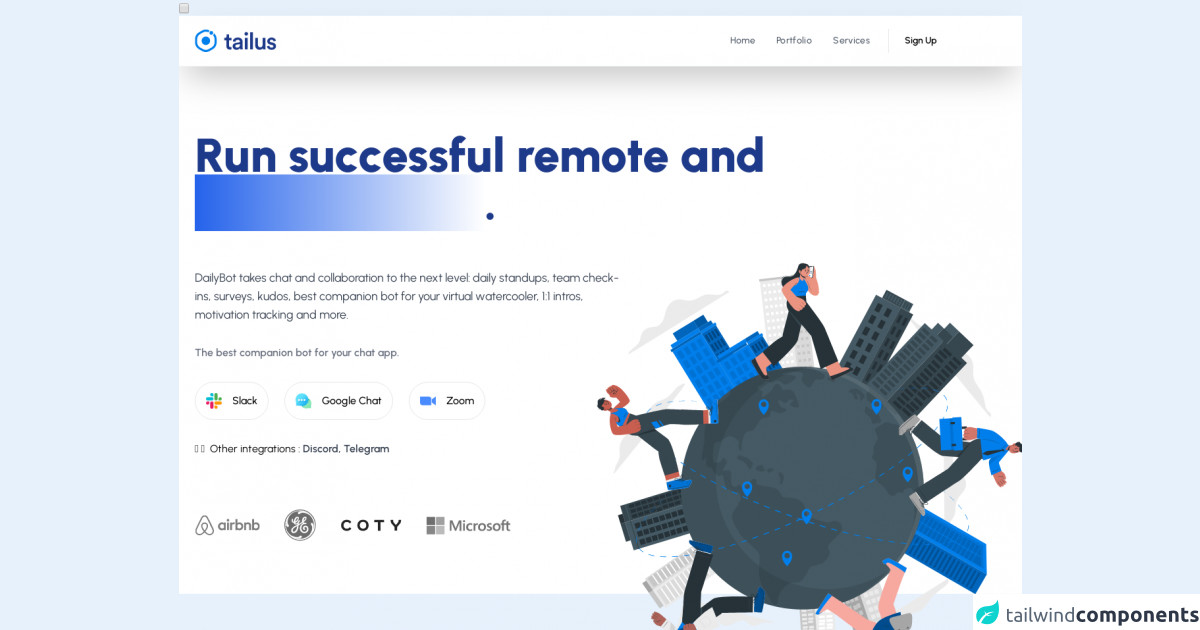
Tailwind CSS Hero section
Tech startup hero section built with tailwindcss v3
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:







twevente_wolf
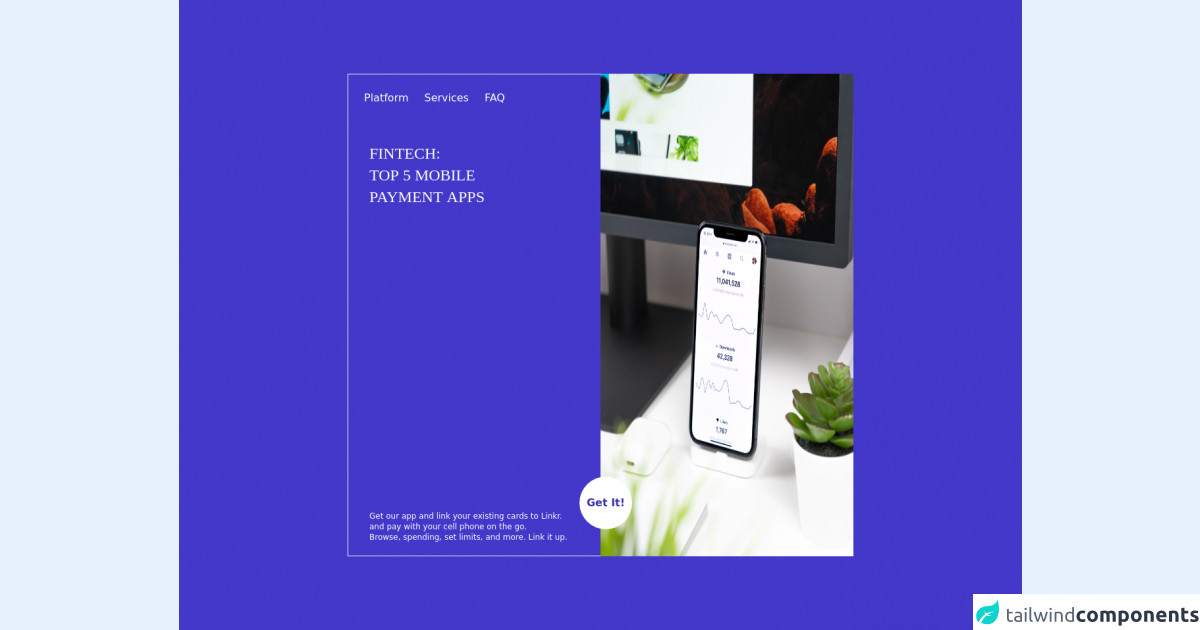
Fintech Hero
Fintech Hero
Features:
Responsive: Yes
Tailwind Version: 2.0.3
Made with:
Browser Compatibility:






surjithctly
Tailwind CSS Modern Saas Hero Component
Modern Saas Hero Component made with Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






haynajjar
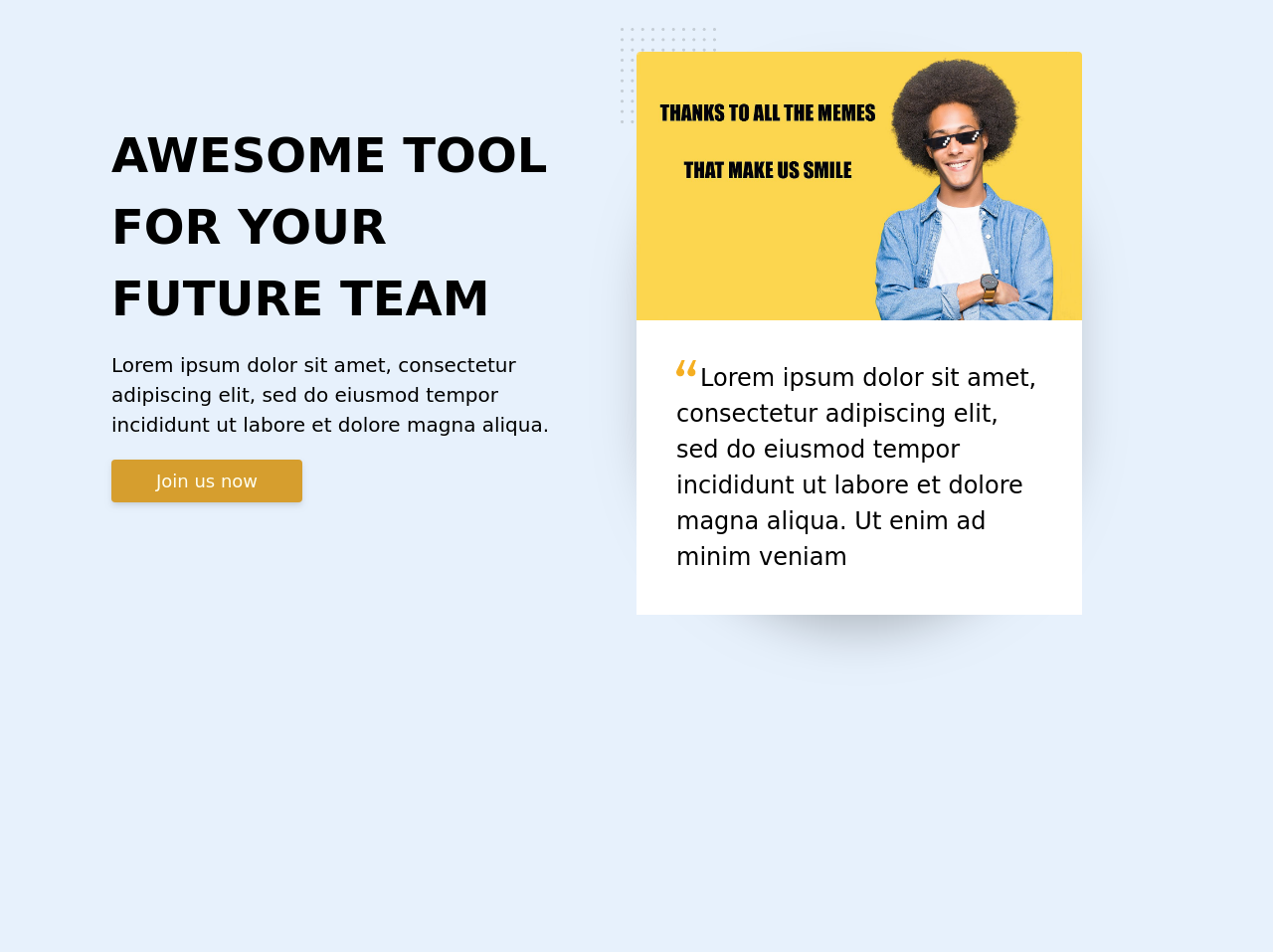
Hero with card
Hero with card
Features:
Responsive: Yes
Tailwind Version: 1.3.4
Made with:
Browser Compatibility: