A landing page is a web page created mainly for marketing purposes. It is used when the visitors "land on" after clicking a link in an email or an ad from Google, Facebook, and other external sources. If you are looking to create a beautiful and responsive landing page for your website, you will need the best UI components. In this article, we've gathered a collection of beautiful components coded with Tailwind CSS to use for your landing page.

Creative Tim
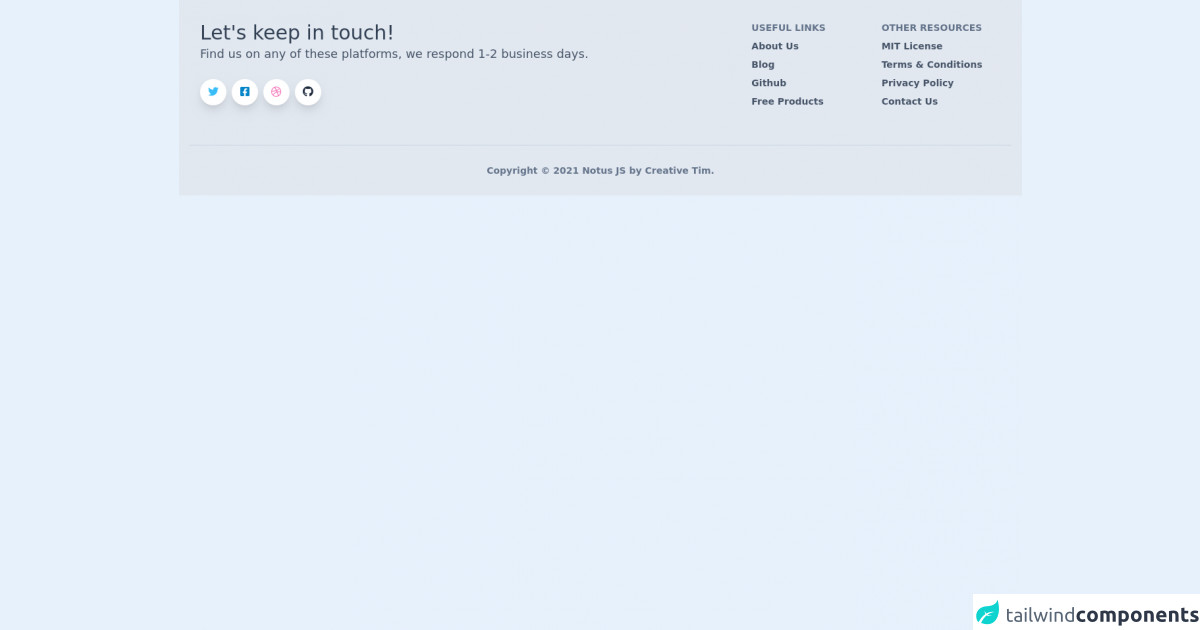
Footer
Footer with social links made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






Creative Tim
Tailwind CSS Navbar
Tailwind CSS Navbar with Material Design 3
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






Creative Tim
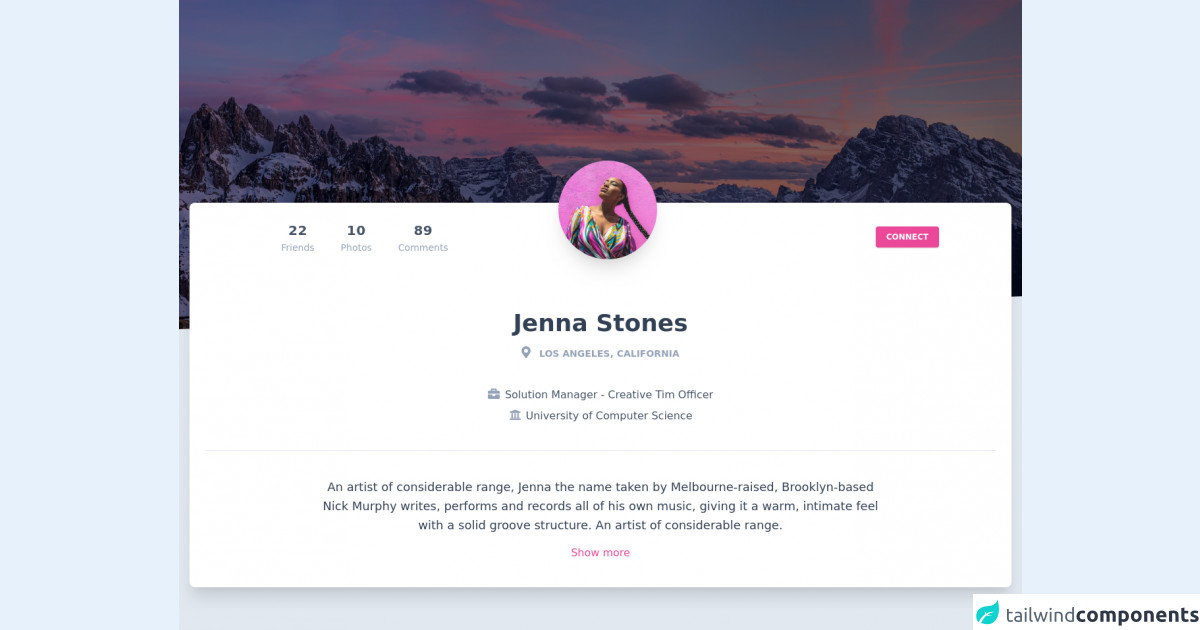
Profile Page
Tailwind CSS profile page with background image
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






Creative Tim
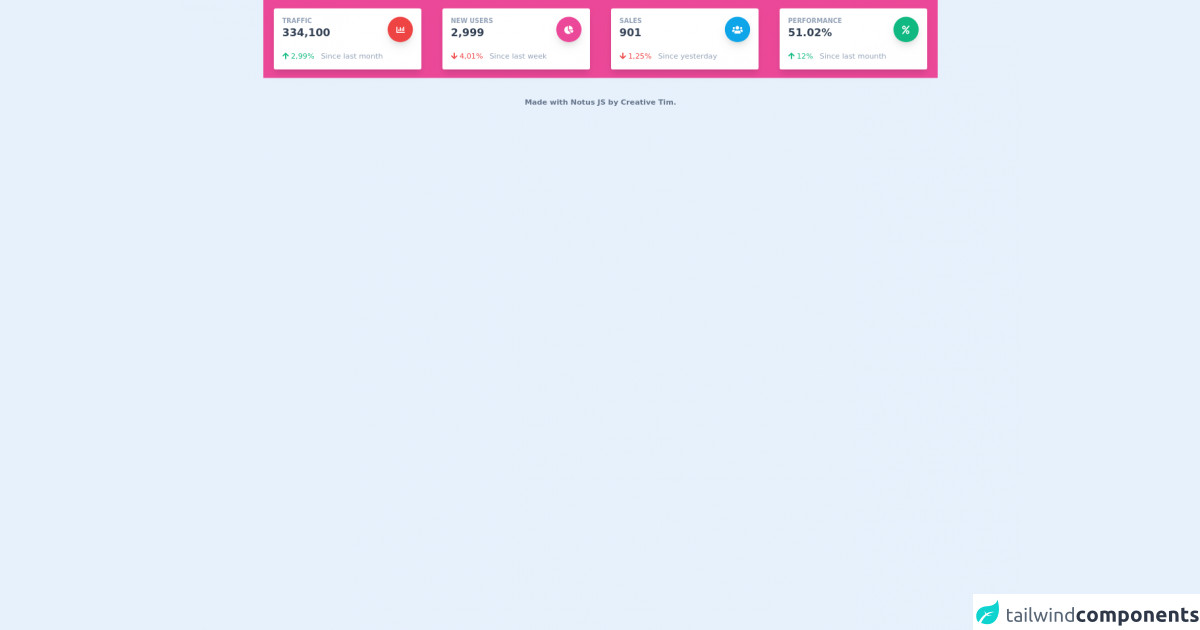
Card Stats
Card Stats for Admin Dashboard
Features:
Responsive: Yes
Tailwind Version: 2.2.4
Made with:
Browser Compatibility:






Creative Tim
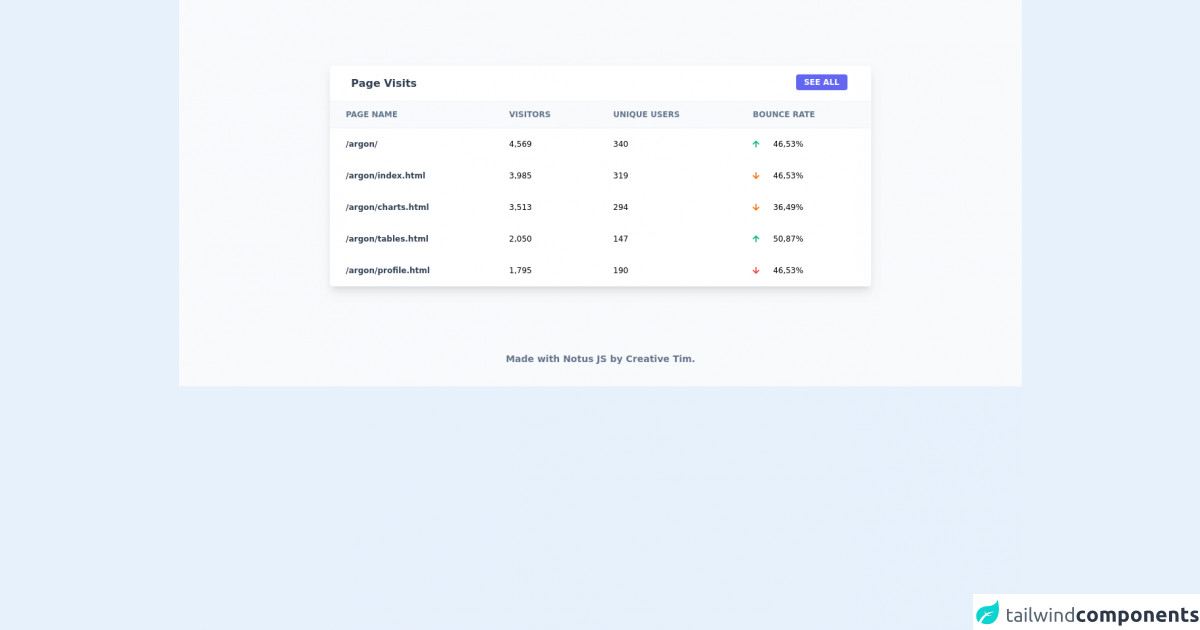
Table Visits
Chart table with visits data made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






Creative Tim
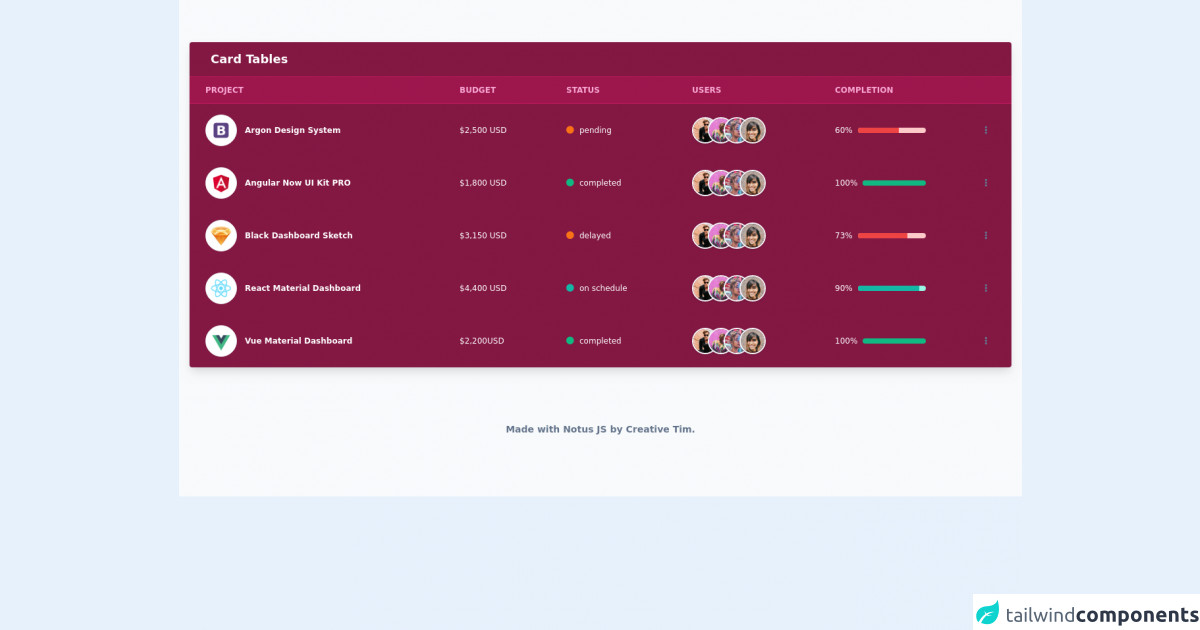
Card Table
Card Table pink version made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






Creative Tim
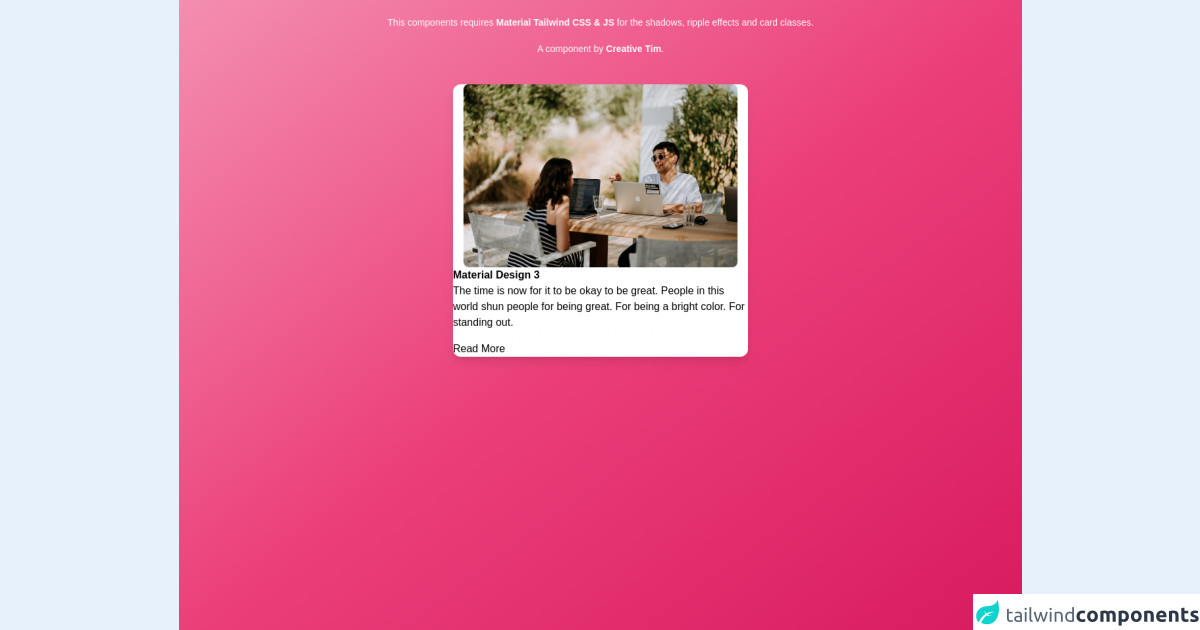
Material Design Card
Material Design 3 Blog Post Card implementation with Tailwind CSS and Material Tailwind Framework
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






Creative Tim
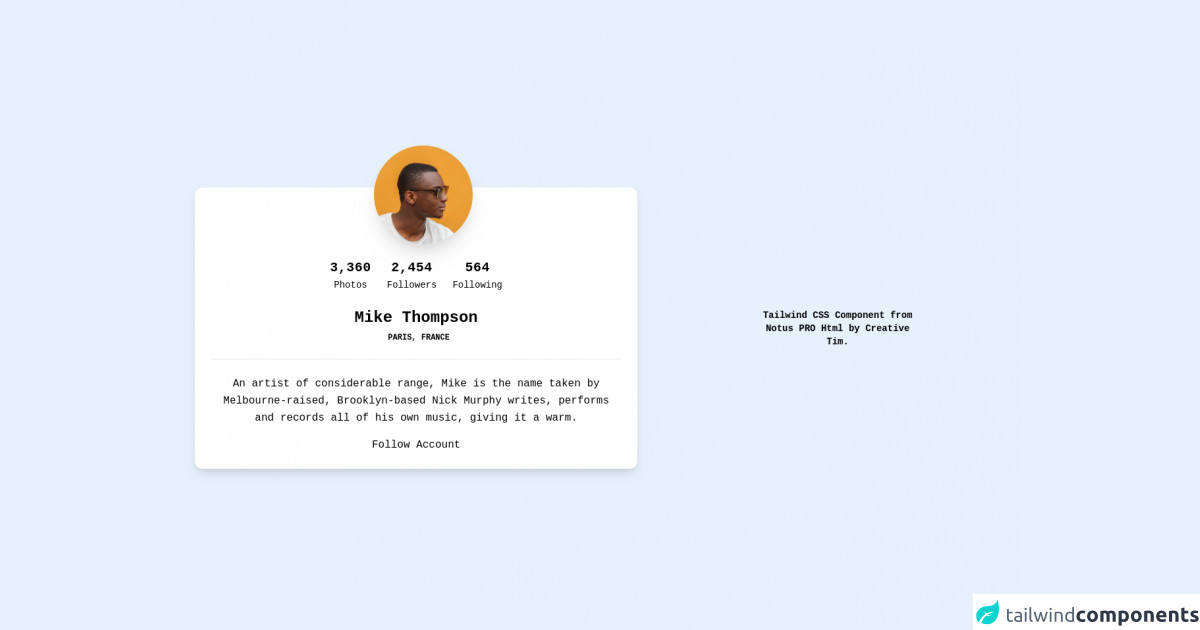
User Profile Social Card
Tailwind CSS Profile Card with numbers and description.
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






Creative Tim
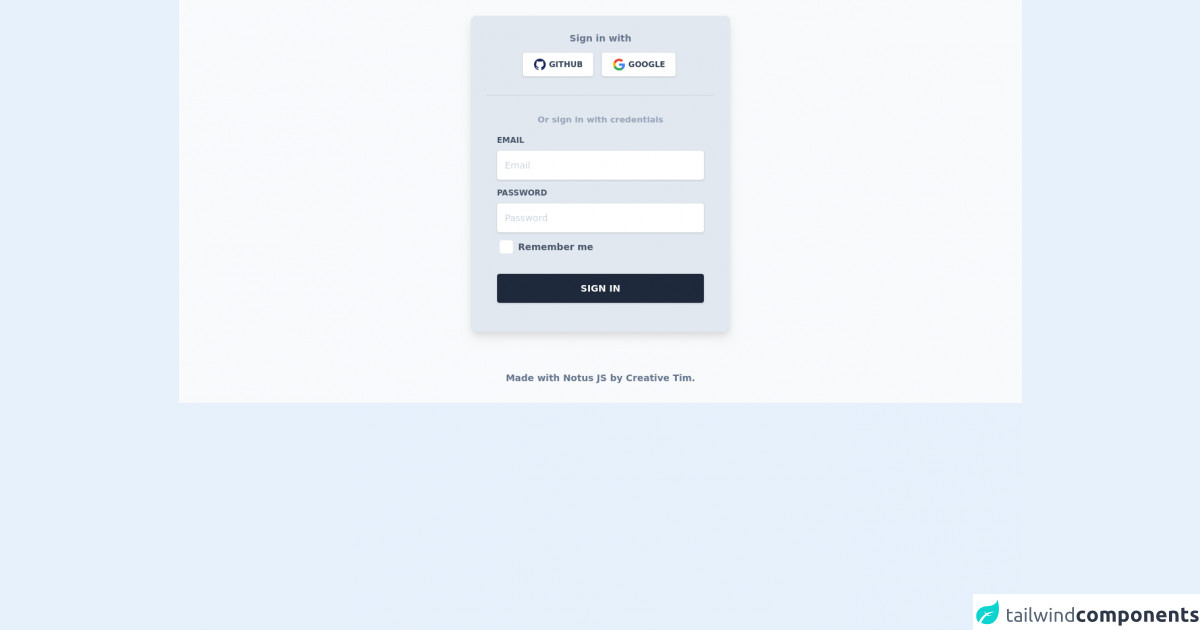
Card Login
Card login with social icons made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






Creative Tim
Material Design Button Variants
Material Design 3 Button Variants implementation with Tailwind CSS and Material Tailwind Framework
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility: