Menus are essential user interface components that appear when users interact with a button, action, or other control. They are actually the basis of the user experience. The menu component presents all the main pages around which the content is organized. Knowing how important this navigation component is when creating web projects, we gathered in this article a collection of beautiful menus that are responsive and coded with Tailwind CSS. Check them out below!

Angel isai
Simple menu
A simple menu with hover effect made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






joker banny
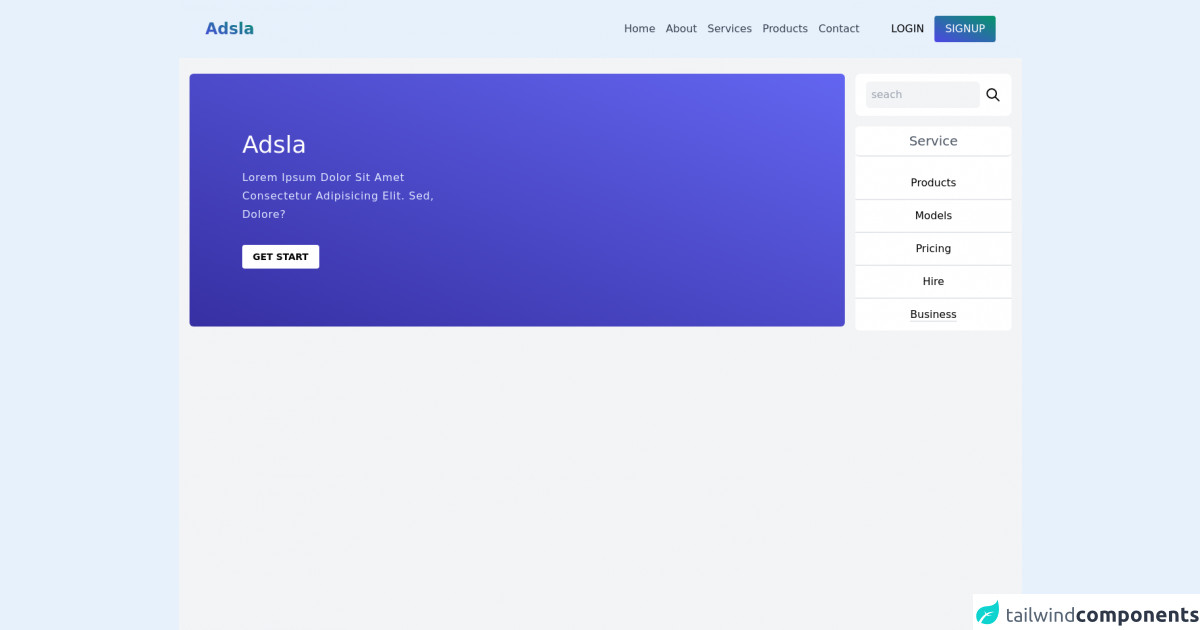
Navbar Section Hero and Menu
Navbar and Sidebar Menu made using Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






tailwindcomponents
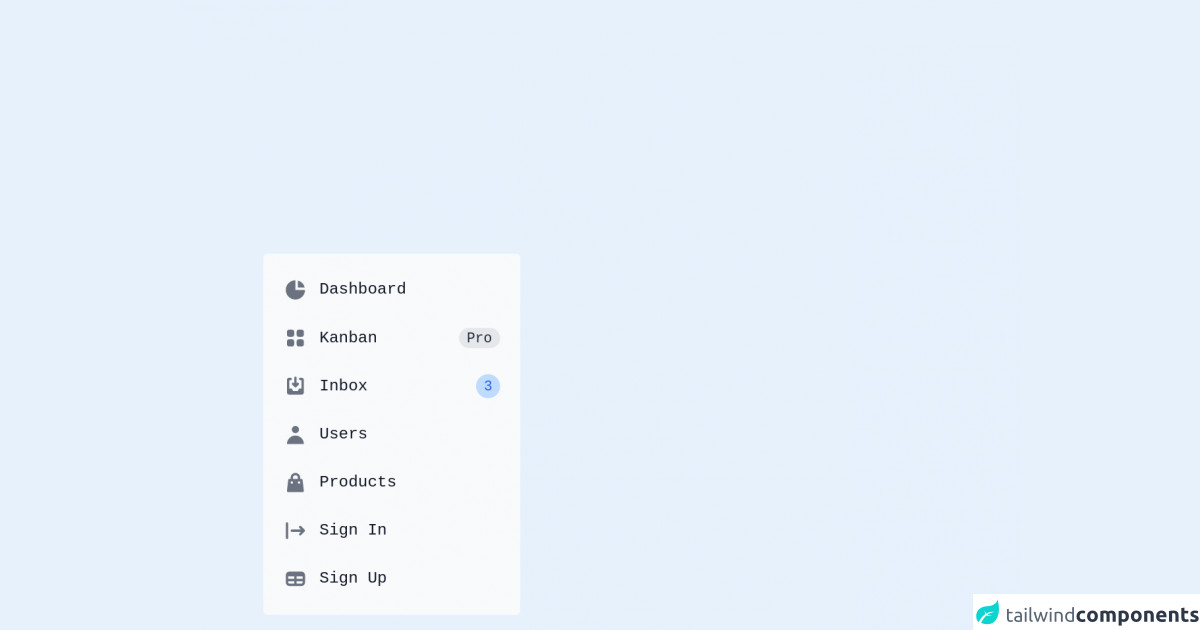
Tailwind CSS Sidebar
Use this sidebar component on either side of the page to show a list of menu items and links
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






zoltanszogyenyi
Tailwind CSS dropdown navigation bar
Use this dropdown element inside a navigation bar to show a second level menu
Features:
Responsive: Yes
Tailwind Version: 2.2.19
Made with:
Browser Compatibility:






cluzstudio
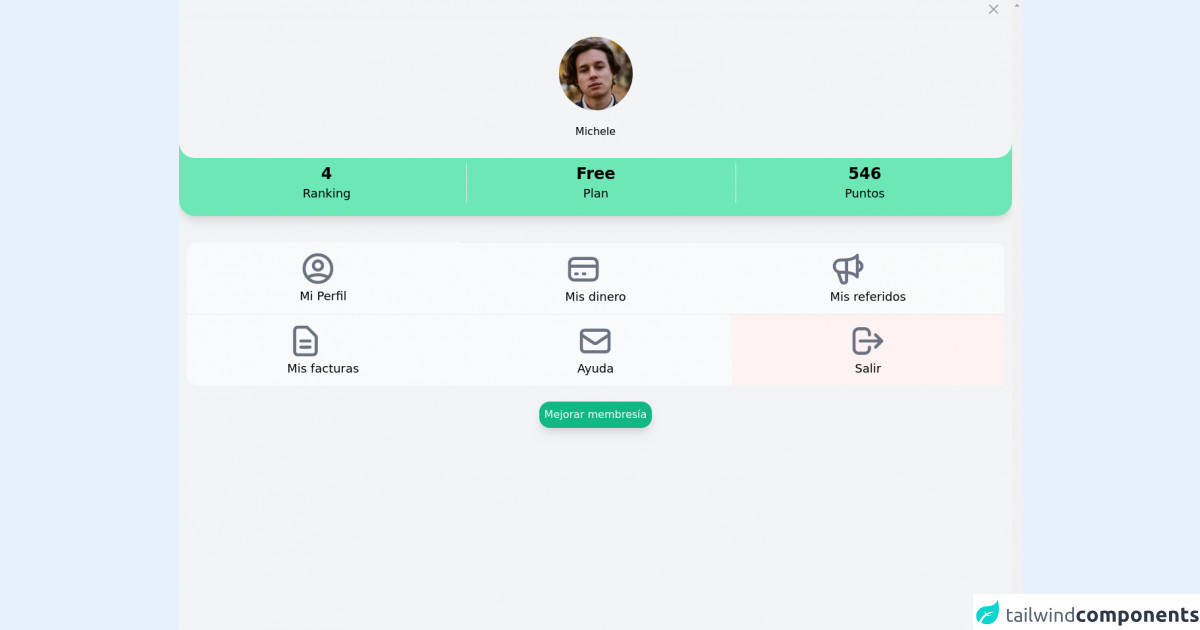
Menu profile sidebar
Profile menu sidebar made with Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility:






Sisableng
Tailwind CSS hamburger menu
Simple hamburger menu animation made with Tailwind CSS
Features:
Responsive: Yes
Tailwind Version: 3.0.18
Made with:
Browser Compatibility: